Address Finder
Add Address Validation to your address forms in moments with our Address Finder JavaScript package. Simple and quick set up. Guides and live technical support available.

Features
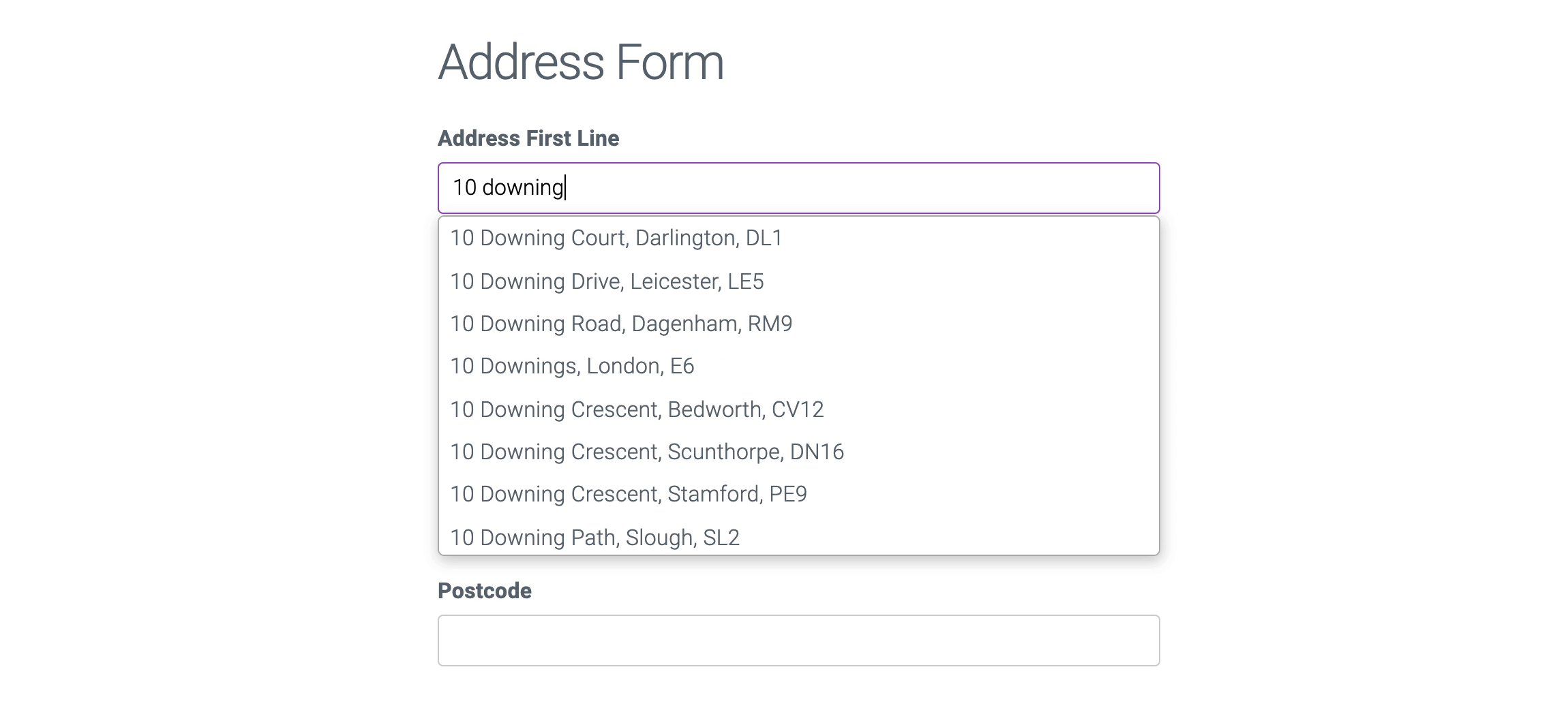
- Rapid Address Entry. Receive address suggestions as you type with a response time of less than 100ms.
- Fuzzy Search. Reduce keystrokes by compensating for spelling mistakes.
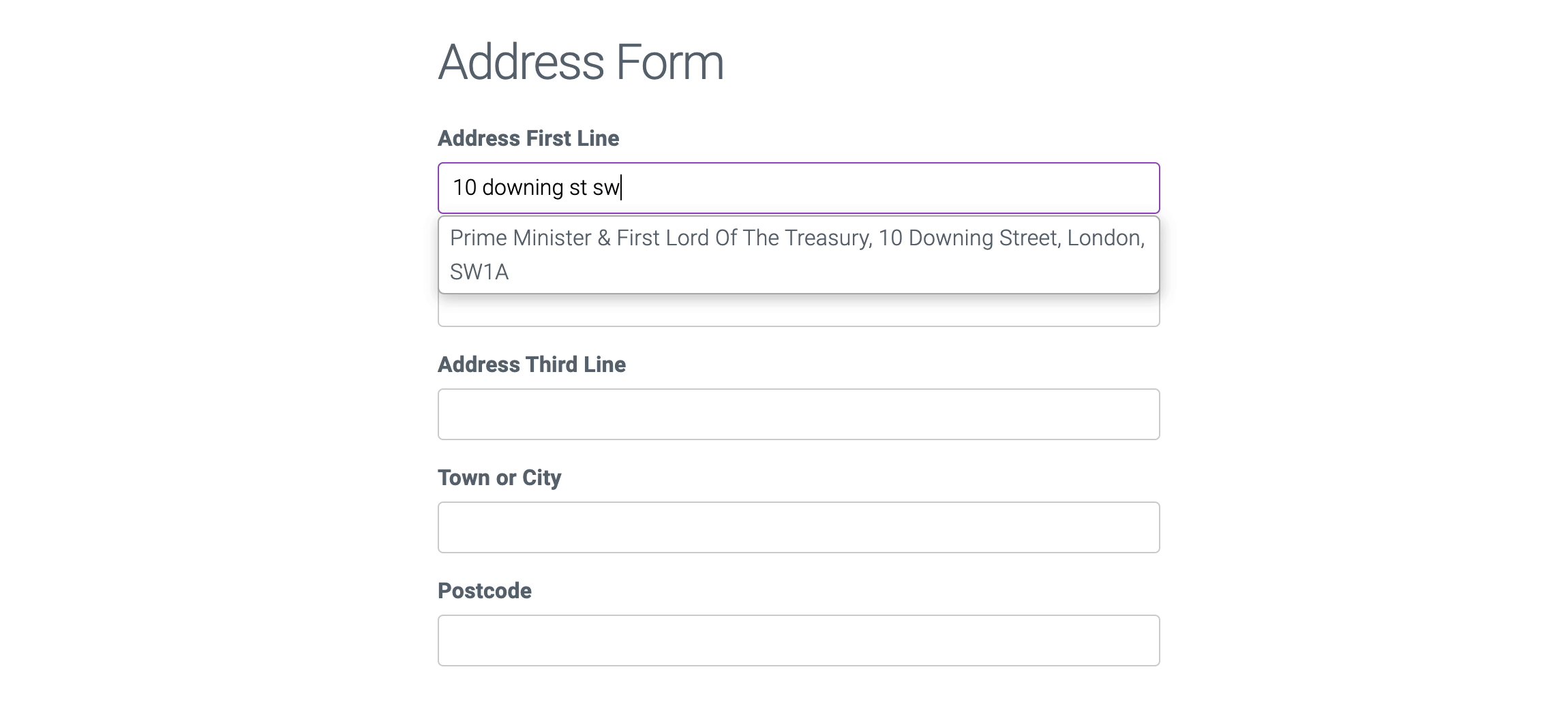
- Word Abbreviations. Accepts abbreviations such as rd (Road), st (Street) and wy (Way).
- Transposed Letters. Handle accidental switching of letters for instance Liecester (Leicester) .
- Filtering. Filter suggestions with criteria like locality, country and postcode areas.
- Biasing. Bias suggestions towards a location defined by a geospatial point or IP address.
- Geospatial Filtering. Restrict suggestions to a geospatial bounding box.
- Inclusive. WAI-ARIA compliant and works on screen readers for maximum accessibility.
- Customisable. Extensively customisable behaviour and styling.
Quick Setup
Enable Address Finder by:
- Adding your API Key with
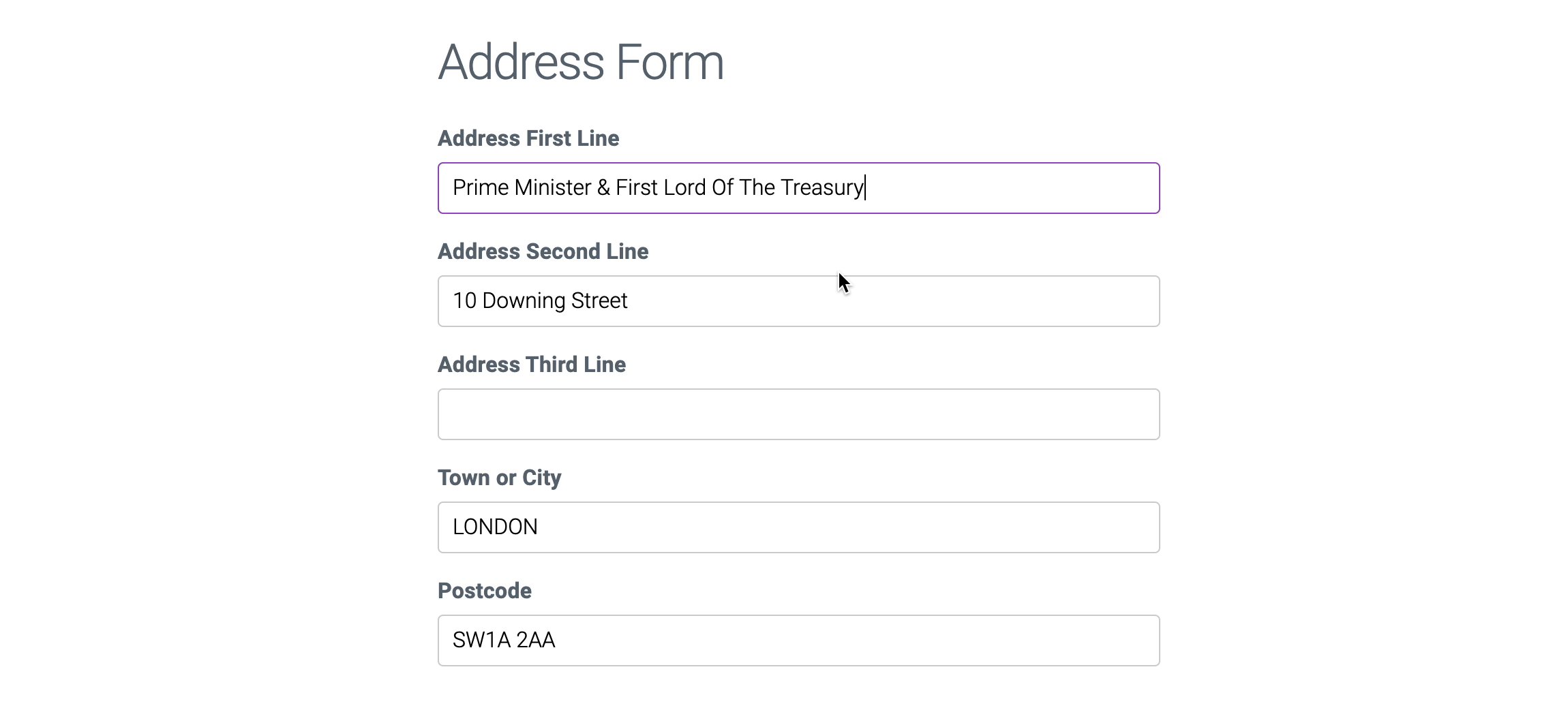
apiKey - Designating address fields to be autofilled with
outputFields
Loading...
How it Works
- Add the library to your project. Your webpage should have pre-existing address input fields as well as an input field to host the finder
- Run initialisation code providing a reference to the Address Finder input and any other configuration.
- When initialising, Address Finder will perform a key check to determine whether it is usable. If the check fails, initialisation is aborted. Use the
onCheckFailedcallback to update your page for manual address entry. - When initialised, Address Finder binds to the input field of your choice and renders a dropdown of address suggestion when the user starts typing.