Features
- Address autocompletion on checkout shipping and billing pages
- Address Finder
- Postcode Lookup
- Binds to the following address forms:
- Checkout billing address
- Checkout shipping address
- Account registration
- Account management
- Checks if key is usable before enabling address search
- Populates organisation name from selected address
- Add Address Finder to the BigCommerce dashboard via the Browser Extension
If you need support, you can either reach out to us on our support page or drop by our developer chat page.
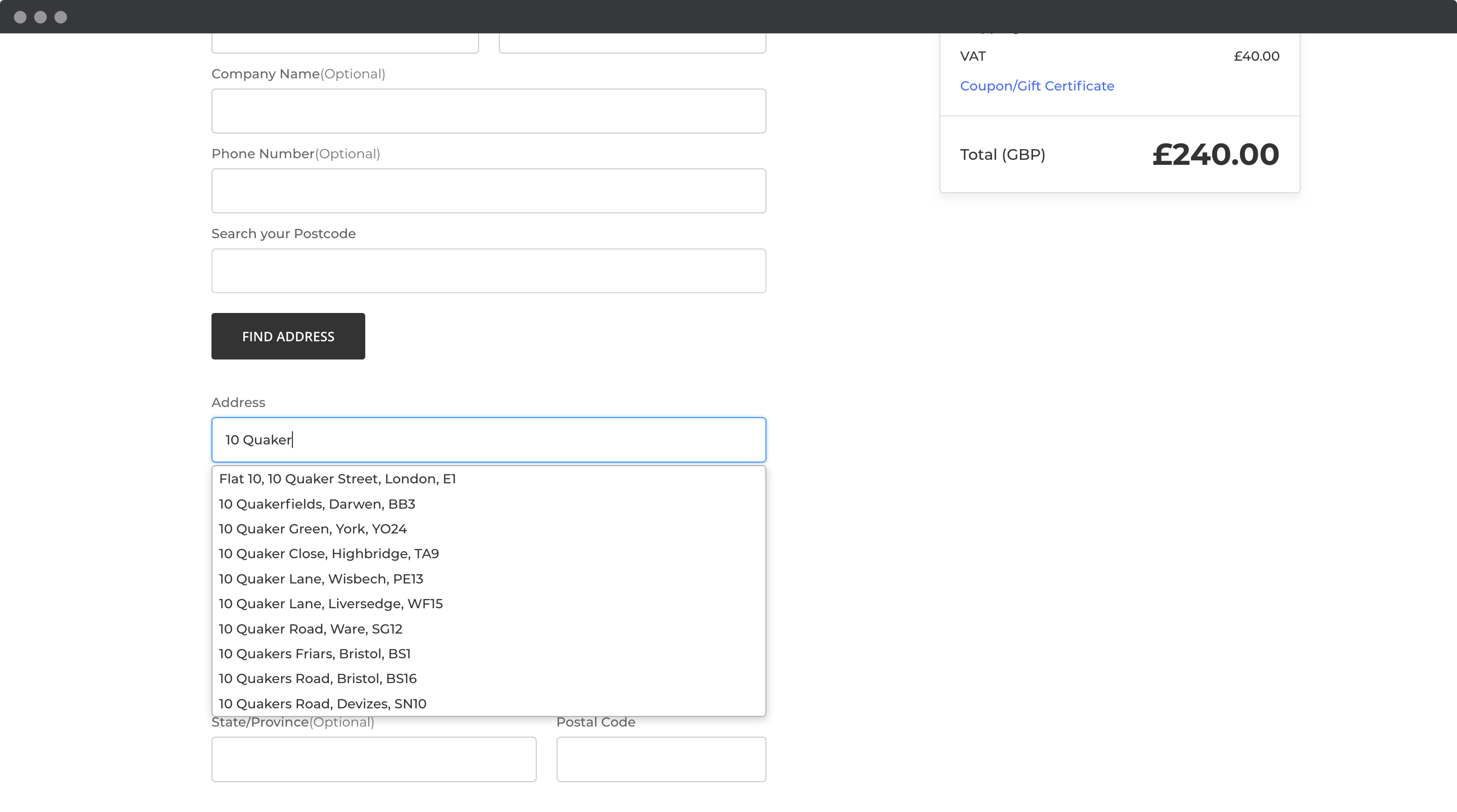
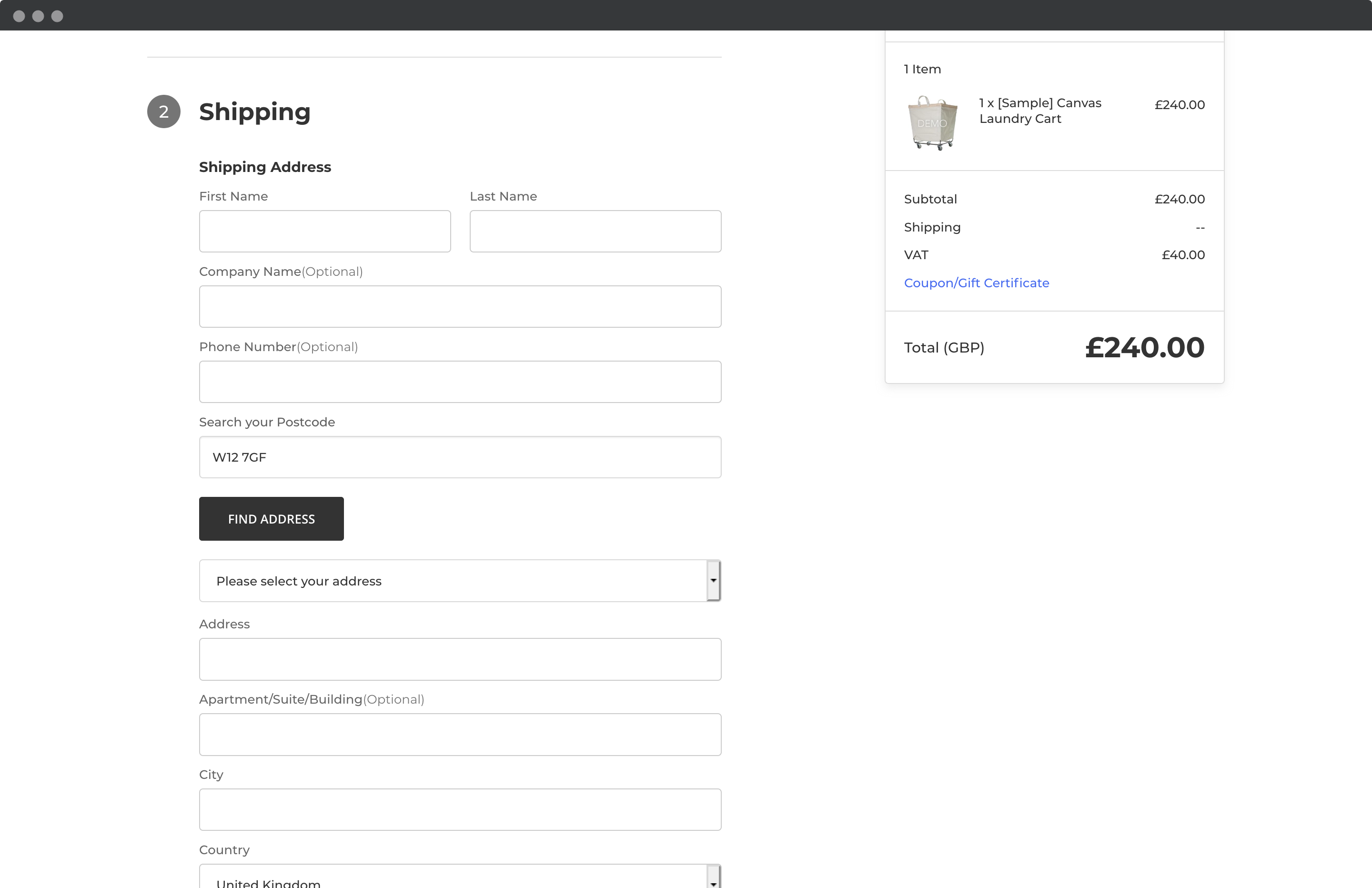
Screenshots
Address Finder

Postcode Lookup

Installation
We recommend installing our plugin via both the Script Manager and Site Verification Tags.
Script Manager is the official method to customise your checkout. This allows address validation on your checkout and will be supported by BigCommerce indefinitely.
The Site Verification Tag install will provide further address validation on your account registration and user address book pages. This is currently the only way to add global scripts to your BigCommerce site.
Script Setup
In the Script Manager and Verification Tag install you will the script below with some amendments.
<script>
window.idpcConfig = {
apiKey: "Your API Key goes here"
};
</script>
<script
async
type="text/javascript"
crossorigin="anonymous"
src="https://cdn.jsdelivr.net/npm/@ideal-postcodes/bigcommerce@3">
</script>
You will need to replace apiKey attribute in the first script tag. This should be replaced with the Key on your account
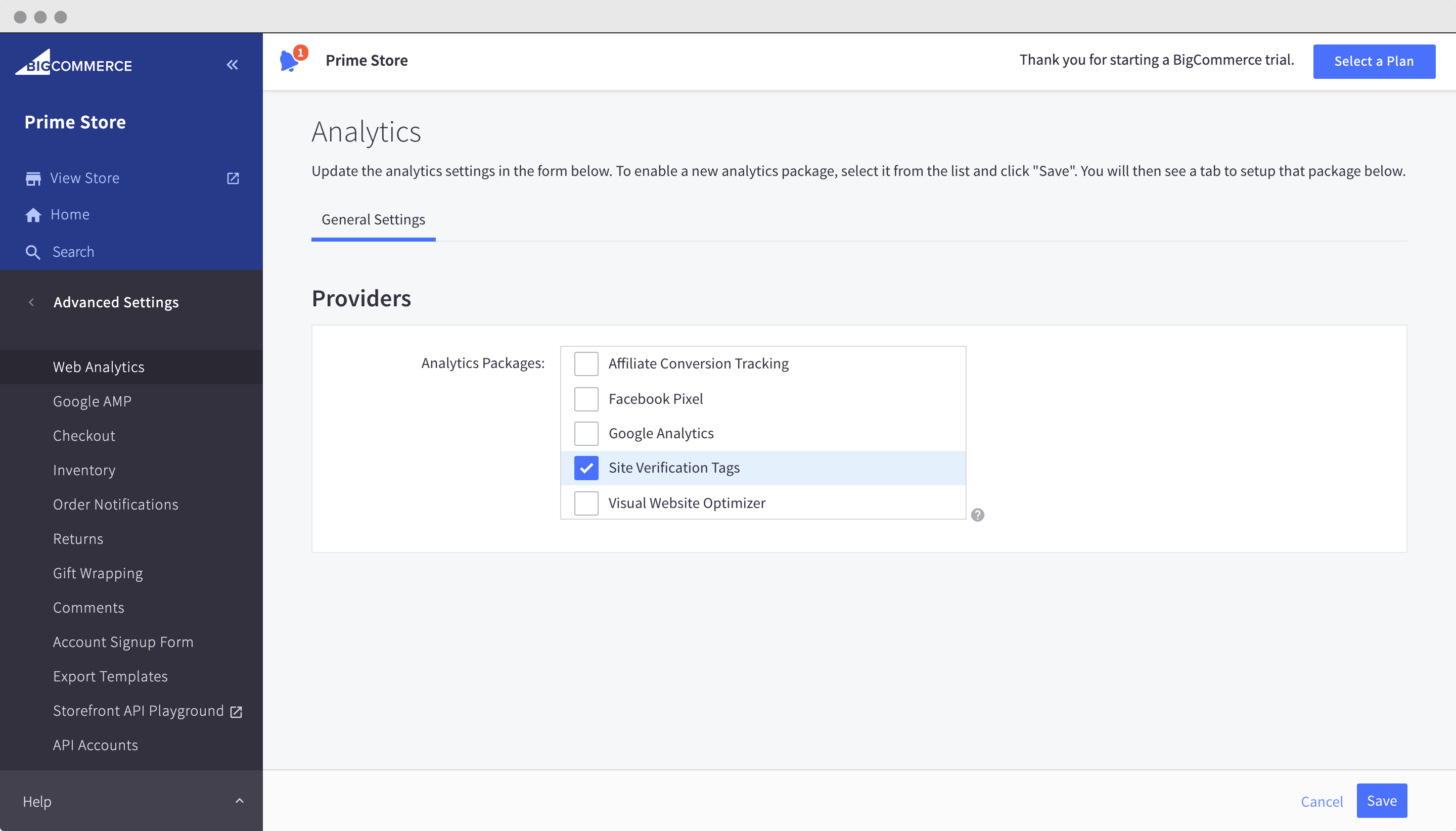
Add to Site Verification Tags
Navigate to your Tracking Code page by clicking on the
Advanced Settingstab from your dashboard.Check the
Site Verification Tagscheckbox in theAnalyticspage (under theGeneral Settingstab).
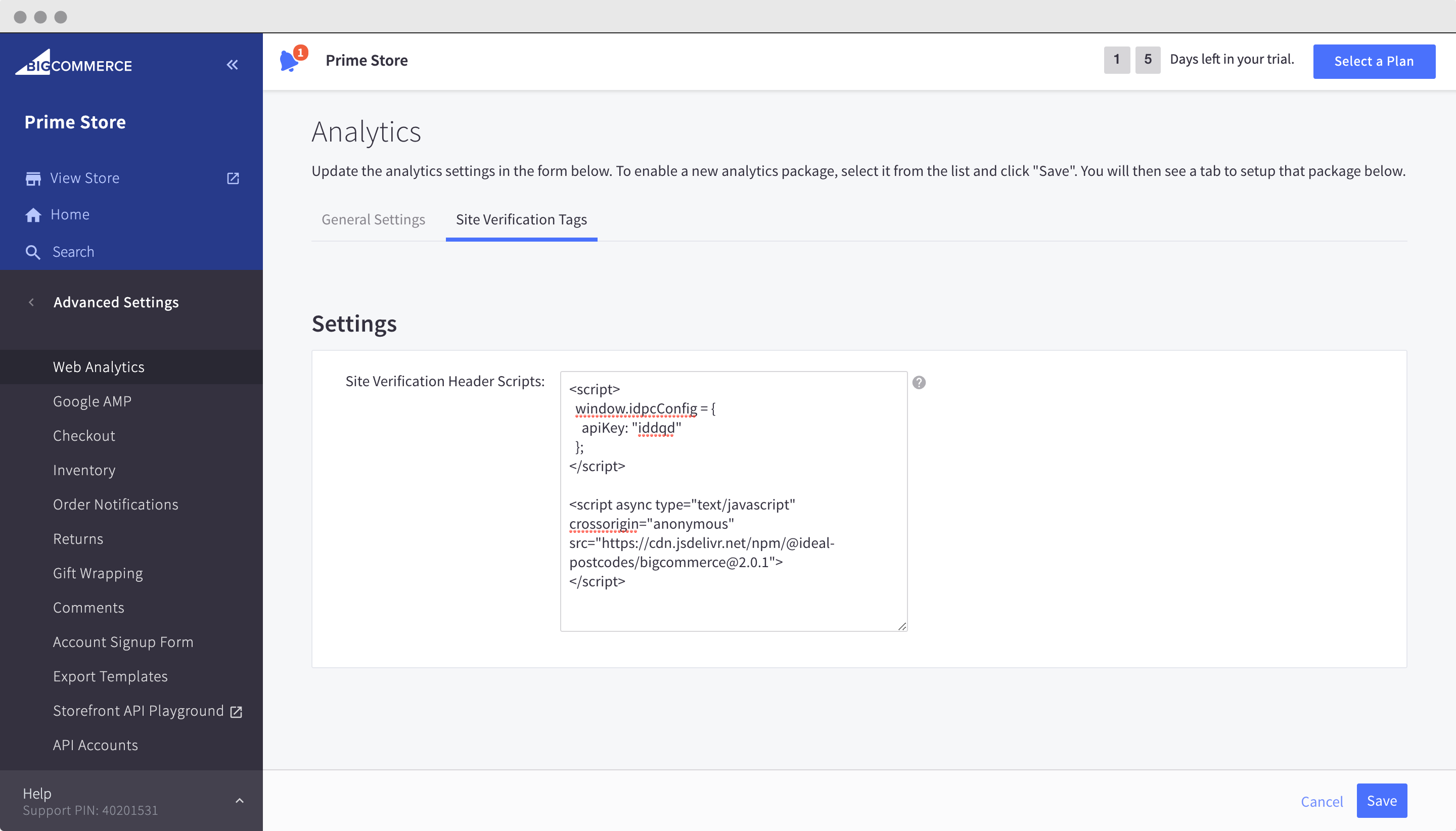
Insert the Setup Script. In the
Analyticspage, under theSite Verification Tagstab, insert the script from our script setup step and click on Save. The page should appear like below:
Add to Script Manager
- From the Administration page, click on
Store Frontand thenScript Manager. - Click on the blue
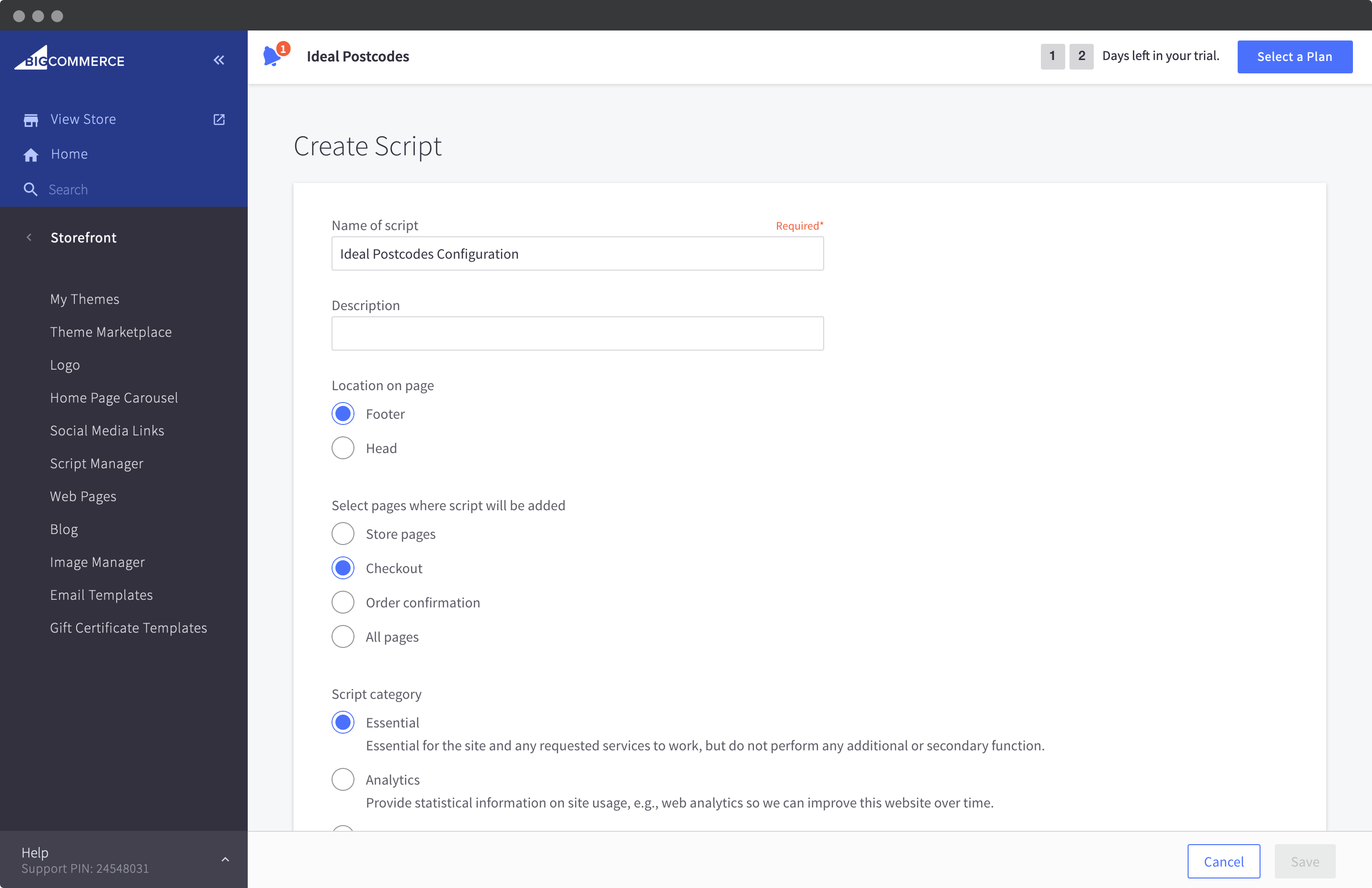
Create a Scriptbutton. - On the
Create Scriptpage, name your script. Select the following options:
Footeras the location on pageCheckoutas the page on which the script will be addedEssentialas the script categoryScriptas the script type
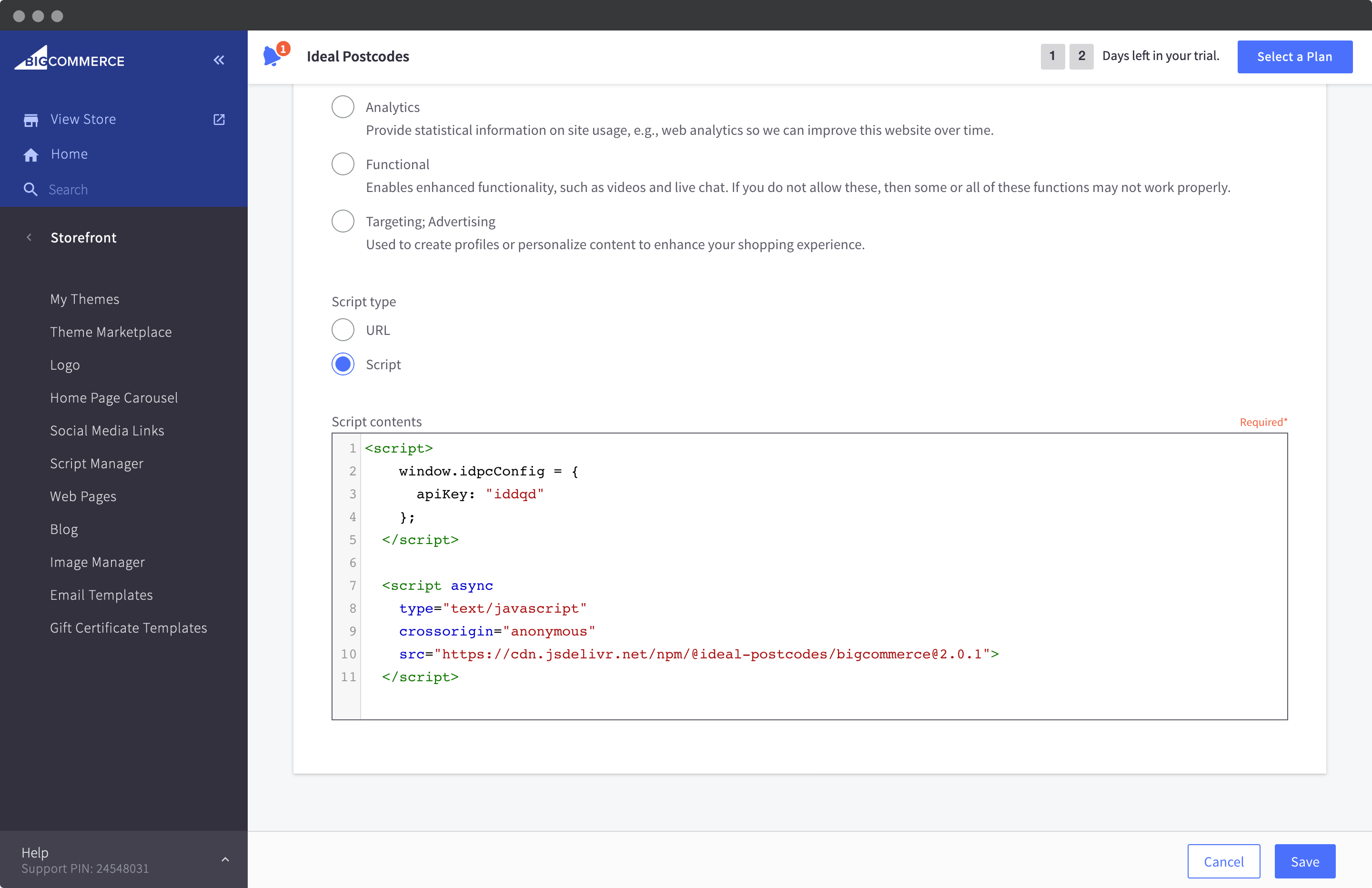
Insert the script from our script setup step below in the
Script contentseditor and click on 'Save'. The page should appear like below:
Configuration
The minimum configuration is as follows:
<script>
window.idpcConfig = {
apiKey: "Your API Key goes here"
};
</script>
See our integration configuration guide to understand how to customise this.
Defaults
The available configuration attributes for the configuration are as follows:
window.idpcConfig = {
// API Key is not set by default
apiKey: "",
// Postcode Lookup is enabled
postcodeLookup: true,
// Autocomplete is enabled
autocomplete: true,
// Company name field is updated
populateOrganisation: true,
// County name field is not updated
populateCounty: false,
// Advanced configuration
autocompleteOverride: {},
postcodeLookupOverride: {}
};
Supported Forms
Support URL Paths:
All paths are supported but limited by address Selectors
Address Field Selectors (Supported Fields)
Base
{
line_1: "#FormField_8",
line_2: "#FormField_9",
post_town: "#FormField_10",
postcode: "#FormField_13",
country: "#FormField_11",
}
Shipping
{
line_1: "#FormField_18",
line_2: "#FormField_19",
post_town: "#FormField_20",
postcode: "#FormField_23",
country: "#FormField_21",
}
Customer Address
{
line_1: "#shipAddress1",
line_2: "#shipAddress2",
post_town: "#city",
postcode: "#postCode",
country: "#country",
}
Upgrades
This integration will be continually updated without your action. However there will be occassion when a backwards breaking change is introduced. When this happens we will increment the version number at the end of the script src.
Version Pinning
It's possible to fix the version number of the integration script. The version suffix @VERSION in src can be replaced with a specific version number. Versions are automatically logged and tracked on our Changelog.
Admin Pages

To enable address validation on your admin page, you will need to use our Browser Extension.