Postcode Lookup

Features
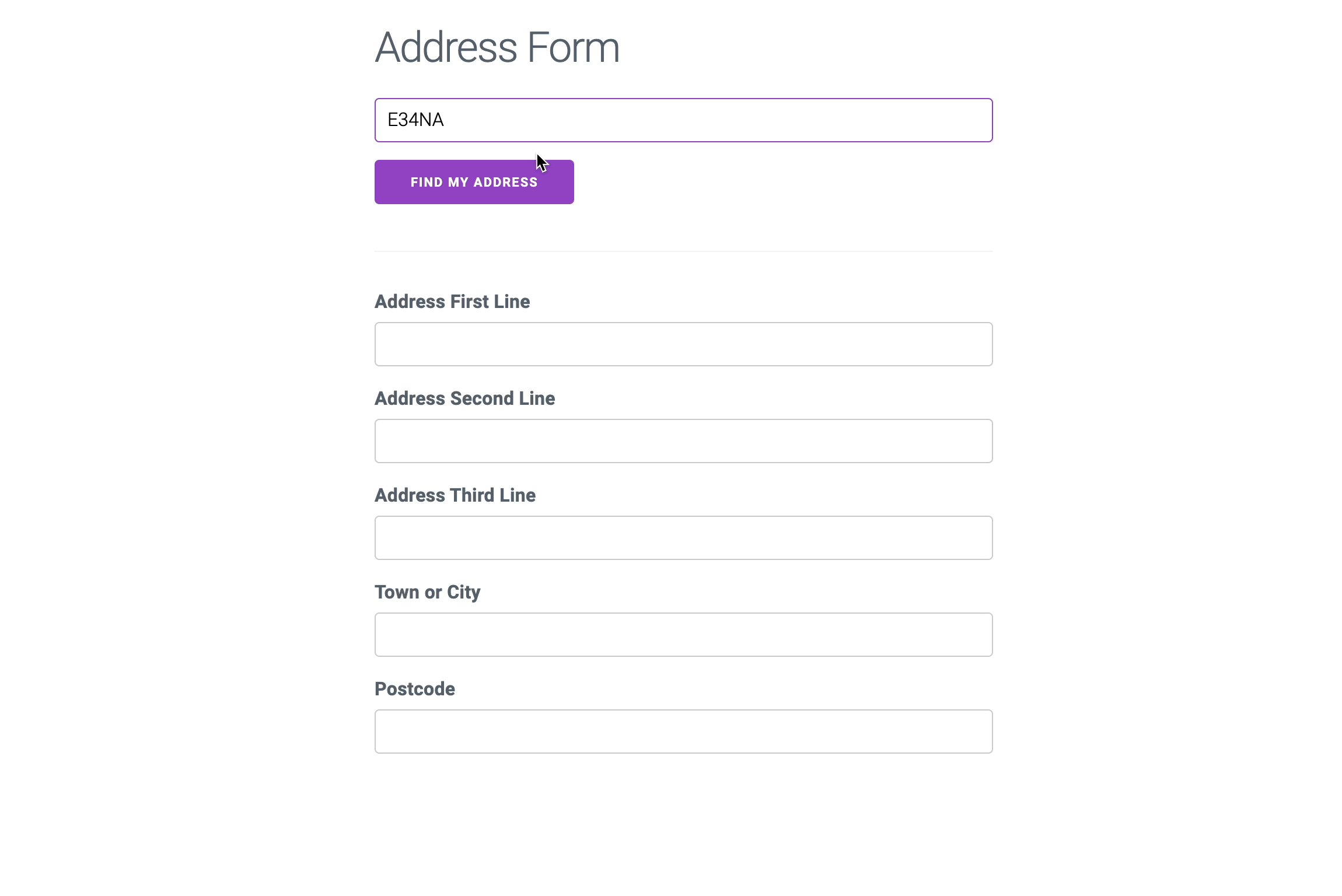
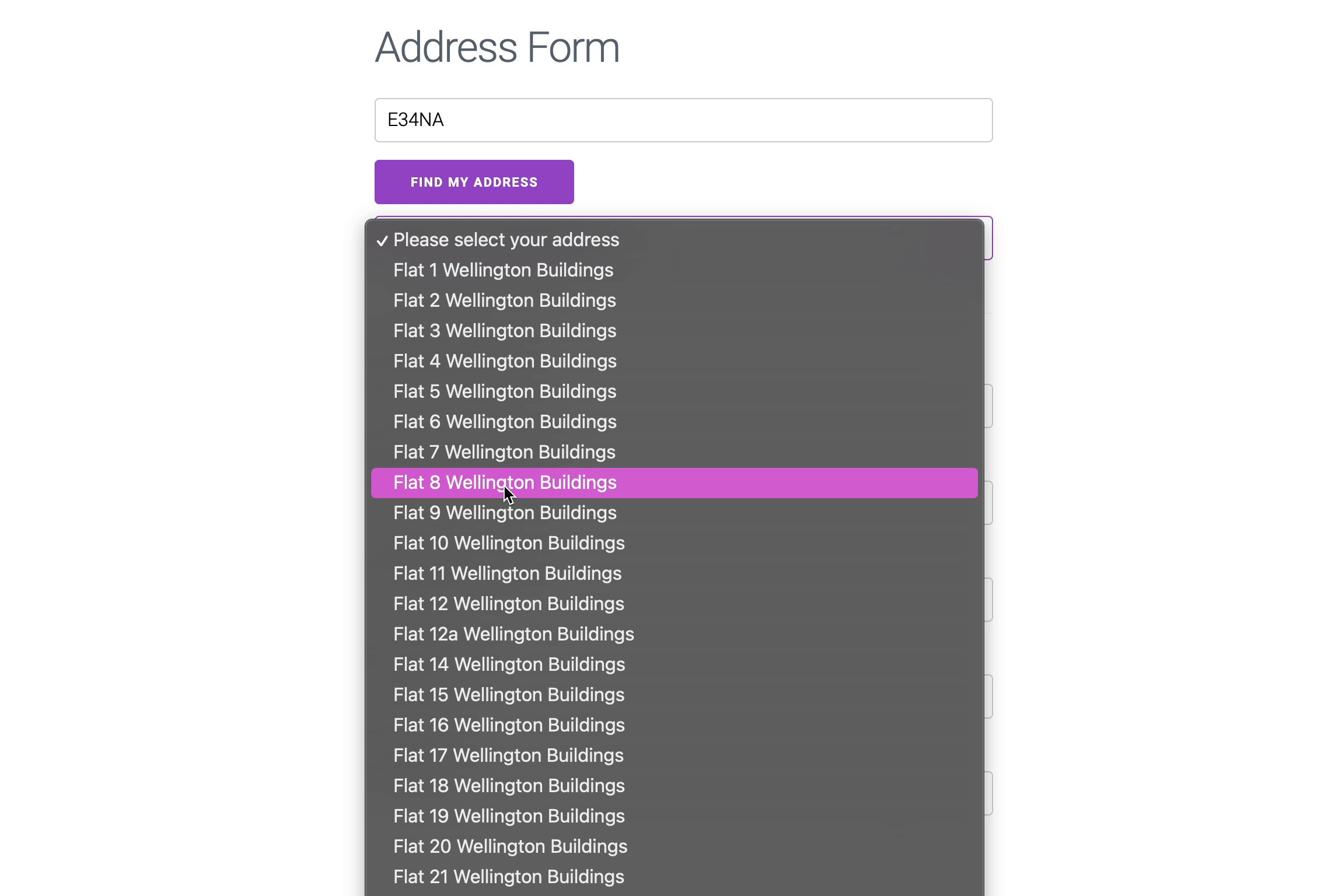
- Rapid Address Retrieval. Postcode Lookup is the most widely understood and fastest way to retrieve a UK address.
- Fuzzy Matching. Suggests nearest matching postcodes if invalid postcode provided.
- Postcode Fixing. Fixes common mistakes in postcodes.
- Inclusive. WAI-ARIA compliant and works on screen readers for maximum accessibility.
- Customisable. Extensively customisable behaviour and styling.
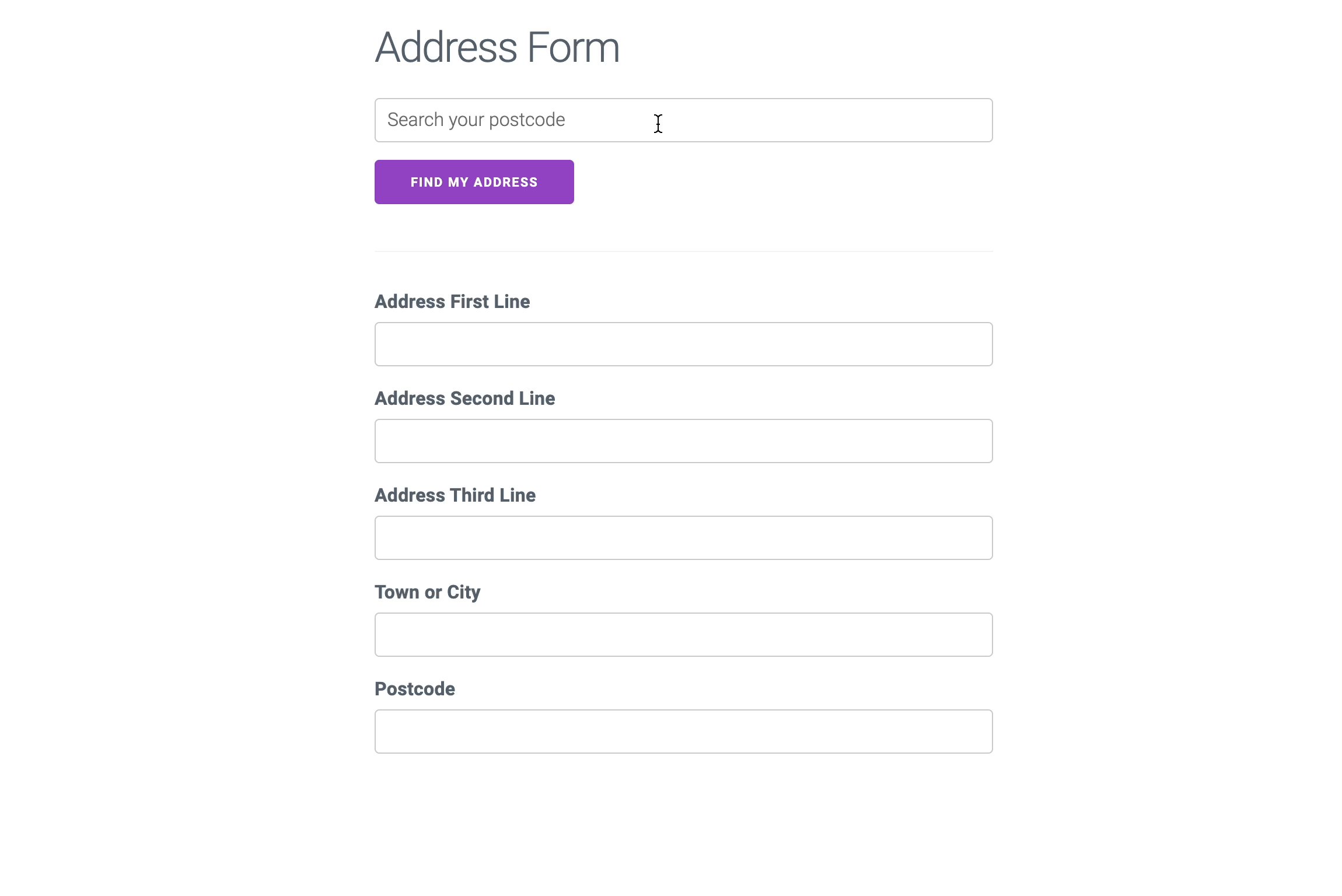
Quick Setup
Enable Postcode Lookup by:
- Adding your API Key with
apiKey - Provide an area to render our UI with
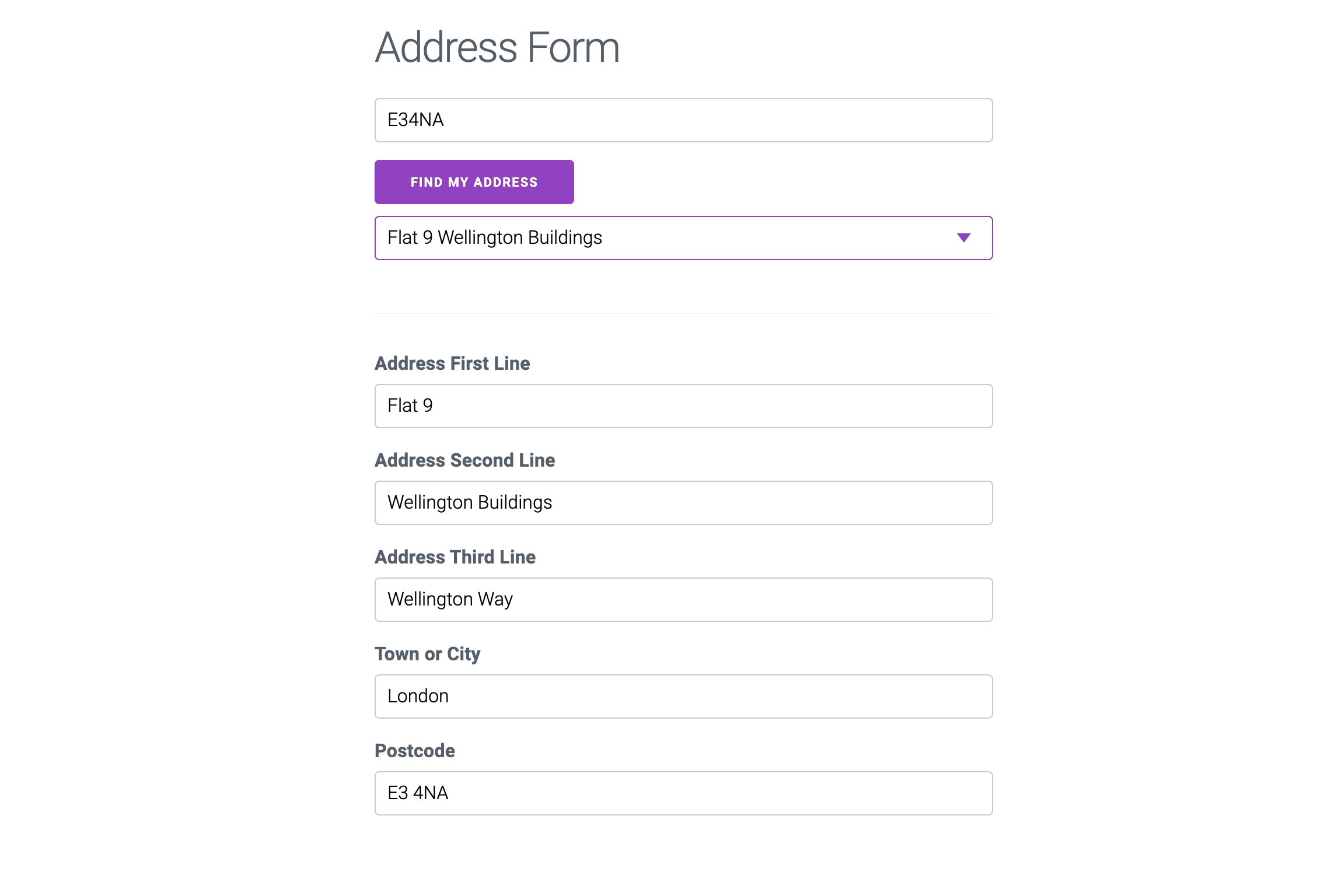
context - Designating address fields to be autofilled with
outputFields
Loading...