Try Address Finder
Rooftop Geocodes & UPRN included with every UK Address Lookup


Simple to Install
Use one of our many plugins to install address validation with no or little code or use our address finder API
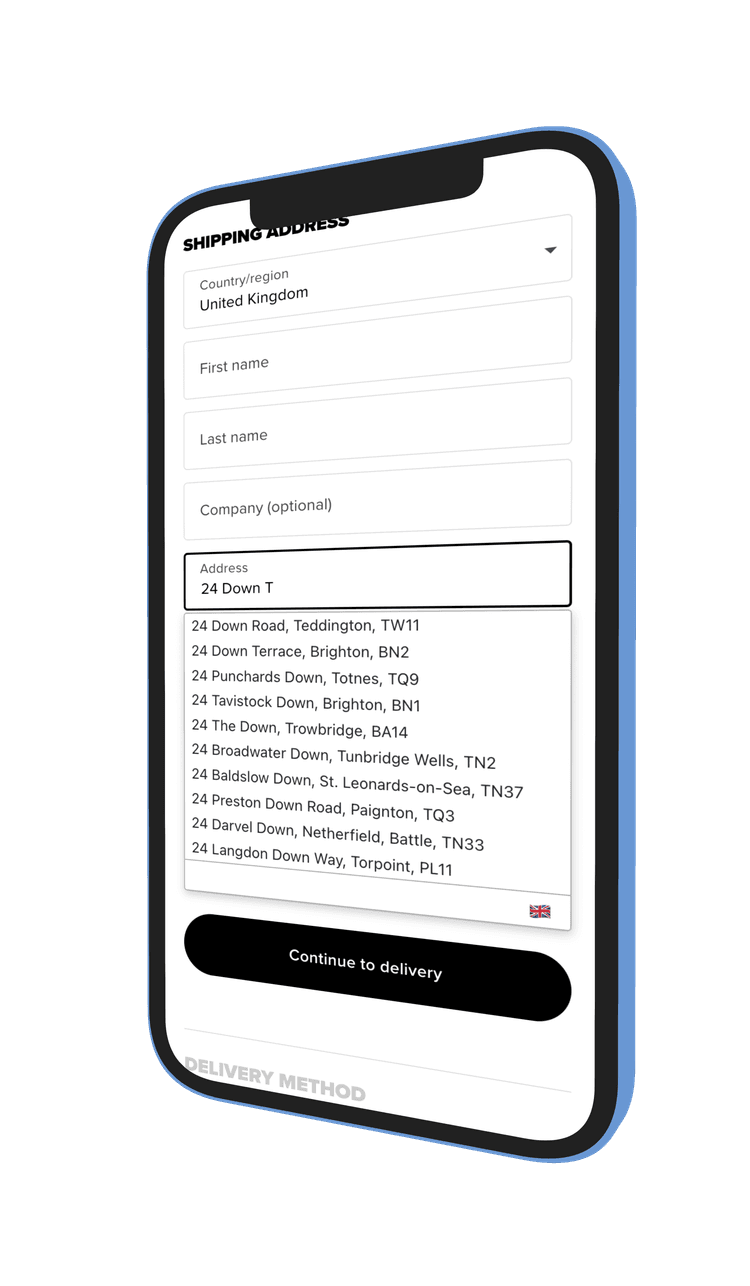
Address Autofill
Quickly corrects common mistakes in addresses as you type, thanks to fuzzy matching
Accessible
Our address capture enables those relying on screen readers to complete their addresses easily and independently
UK & International Data
Access the most extensive international address data in one search, powered by local postal authorities
You're in Good Company
Integrations
Connect to your Platform
Streamline the process of adding address validation to your website or app with our ready-made solutions, saving you time and effort
Is your platform not available yet?
Our Services
Convert customers faster with our other integrated services
Customer's Reviews
What Our Customers Are Saying
Try Address Validation for Free
No Risk - No Credit Card Required - Free Support
1-month free trial with 50 free credits
Includes UPRN & Geocodes at no additional charge
Global address data sourced from each country's database